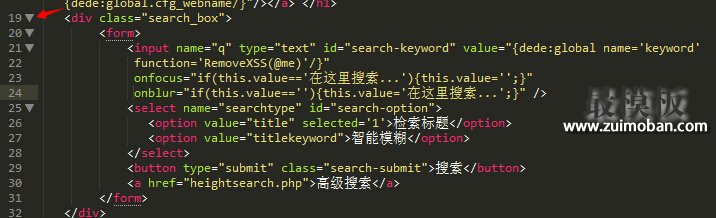
第一步:找到对应的搜索模板的代码 我们都知道,dede有自带的搜索功能,我们只要找到对应的模板,然后把我们想要的代码拿出来就行了。具体如下: 首先进入templets-->default-->search.htm打开文件,大约在19行,找到代码。如下图:
第二步:修改代码
把官方的代码整理成自己想要的代码:比如 <form name="formsearch" action="#" method="post"> <input name="q" type="text" id="search-keyword" value="在这里搜索..." onfocus="if(this.value=='在这里搜索...'){this.value='';}" onblur="if(this.value==''){this.value='在这里搜索...';}" /> <select name="searchtype" id="search-option"> <option value="title" selected='1'>检索标题</option> <option value="titlekeyword">智能模糊</option> </select> <input value="搜 索" type="submit" /> </form> </div> 代码修改完成,把它放入我们的搜索模块里面。 第三步:新建一个search.htm模板 新建一个search.htm模板,并把它放入我们的自定义模板文件夹里,(用于展示搜索结果)然后就是代码的调用了。在你想要显示搜索结果的地方,加入调用标签即可。 列表调用标签为: {dede:list perpage='4'}{/dede:list} 底层调用字段和首页、列表页调用字段一样。 (责任编辑:最模板) |
三步实现DedeCMS的站内搜索功能
时间:2015-10-02 13:03来源:未知 作者:最模板 点击:次
第一步:找到对应的搜索模板的代码 我们都知道,dede有自带的搜索功能,我们只要找到对应的模板,然后把我们想要的代码拿出来就行了。具体如下: 首先进入templets--default--search.h
顶一下
(24)
50%
踩一下
(24)
50%
------分隔线----------------------------
- 热点内容
-
- DedeCMS打开后台模块管理一片空白的
有很多织梦dedecms站长朋友们发现在卸载插件后再点击后台模块管...
- DEDECMS网站管理系统模板执行漏洞
织梦DEDECMS网站管理系统模板执行漏洞 一个不小心,你的服务器...
- DedeCMS系统301重定向配置方法详解
织梦 DedeCMS系统301重定向配置方法详解 。 具体实现方法如下:...
- dedecms后台管理员密码丢失SQL修改方
我们建网站时,使用织梦 dedecms程序做网站时,有时不小心将管...
- 解决织梦dedecms游客投稿图片字段无
解决织梦dedecms游客投稿图片字段无法上传的问题 。 小编接到一...
- DedeCMS打开后台模块管理一片空白的
- 随机模板
-
-
 ecshop 仿创意酷精品商城
人气:444
ecshop 仿创意酷精品商城
人气:444
-
 ecshop仿红孩子母婴用品商
人气:1177
ecshop仿红孩子母婴用品商
人气:1177
-
 ecshop免费服装商城网店模
人气:3874
ecshop免费服装商城网店模
人气:3874
-
 ecshop仿凡客2011最新版|精品
人气:801
ecshop仿凡客2011最新版|精品
人气:801
-
 ecshop仿天猫超市2016整站模
人气:1699
ecshop仿天猫超市2016整站模
人气:1699
-
 Magento咖啡蛋糕主题模板
人气:137
Magento咖啡蛋糕主题模板
人气:137
-