| 在这个快速技巧中,我们将看到它是多么容易地创建新的选项卡中的Prestashop 1.6的网页,通过简单地使两个钩子在一个模块中。也就是说,让我们创建模块的文件夹。模块/内,创建一个名为pshometabs(或任何名字你喜欢,只要你提醒以后)。然后,创建一个文件里面phometabs.php命名。我们不会将任何图标添加到模块,因为它只是为了演示程序。打开文件,粘贴后打开php标记
if (!defined('_PS_VERSION_'))
exit;
class psHomeTabs extends Module
{
public function __construct()
{
$this->name = 'pshometabs';
$this->tab = 'front_office_features';
$this->version = '1.0';
$this->author = 'Nemo';
$this->need_instance = 0;
parent::__construct();
$this->displayName = $this->l('PS new homepage tabs');
$this->description = $this->l('Adds a new block to the homepage tabs.');
$this->confirmUninstall = $this->l('Are you sure you want to delete this module?');
}
public function install()
{
if (!parent::install())
return false;
return true;
}
}
注册国内标签上的钩子首先,我们需要同时支持所需的钩子标签。他们是两个,因为一个显示标签(例如畅销书)和其他内容。因此,将以下内容添加到模块的类:
public function hookDisplayHomeTab($params)
{
return $this->display(__FILE__, 'tab.tpl');
}
public function hookDisplayHomeTabContent($params)
{
return $this->display(__FILE__, 'tab_content.tpl');
}
public function install()
{
if (!parent::install() OR
!$this->registerHook('displayHomeTab') OR
!$this->registerHook('displayHomeTabContent'))
return false;
return true;
}
保存,登录到后台和测试模块是否正确安装。如果是,继续创建模板文件。 创建钩子模板文件在这一点上,我们需要显示的东西。但是什么?事实上,我们需要知道显示的地方,如果你想这不是已经由名称、hookDisplayHomeTab是标签,虽然hookDisplayHomeTabContent,不用说,内容。因此,我们需要编写适当的标签代码的选项卡。tab_content.tpl内部tpl文件,和内容。当然,这些文件可以有其他的名字,只要一切都是一致的。
创建以下文件夹结构内部模块的文件夹:视图/模板/钩/。在这最后一个,开始通过添加文件命名选项卡。tpl,打开它,里面粘贴以下 请注意如果你的内容需要有精确的结构使用默认的Prestashop 1.6模板。所以你需要包含一个列表项,和一个锚标记data-toggle属性,以及href指向内容的id(我们还没有)。再次,名字是非常重要的在这个阶段,确保没有重复或事情不会正常工作。 最后,创建tab_content粘贴如下:
<ul id="pshometabs" class="pshometabs tab-pane">
<li>
{l s='This is a test message.' mod='pshometabs'}
</li>
</ul>
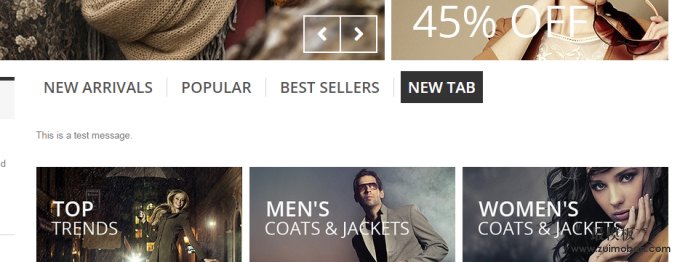
再次,与默认主题一致,使用相关的ul元素id标签中使用的部分。确保它有标签面板类,至少。当然,李作为孩子,几乎可以包含任何你想要的。 保存和更新,如果你做了一切正确,安装后的新选项卡将显示在主页:
(责任编辑:最模板) |
如何在的Prestashop 1.6创建新的网页标签
时间:2014-10-09 09:18来源:未知 作者:最模板 点击:次
在这个快速技巧中,我们将看到它是多么容易地创建新的选项卡中的Prestashop 1.6的网页,通过简单地使两个钩子在一个模块中。也就是说,让我们创建模块的文件夹。模块/内,创建一个名为
顶一下
(0)
0%
踩一下
(1)
100%
------分隔线----------------------------
- 热点内容
-
- 外贸网店系统prestashop优化心得
其实,所有的网店系统的seo设置,思路是大同小异的,今天Bruce Lee主...
- 解决PrestaShop产品切换属性后多图不
PrestaShop支持多图多属性,但是需要在后台添加产品时针对属性对...
- 解决prestashop订单中产品名称不全的
我们在使用prestashop时,有时会遇到订单中显示的商品名称不全,...
- prestashop程序执行流程分析
prestashop的执行流程: 1./themes/default/footer.tpl找到代码:{$hook_fo...
- Prestashop 1.5.X版中更改Invoice税单编号
Prestashop1.5.X版本中怎么更改Invoice税单编号; 只需要编辑一下文...
- 外贸网店系统prestashop优化心得
- 随机模板
-
-
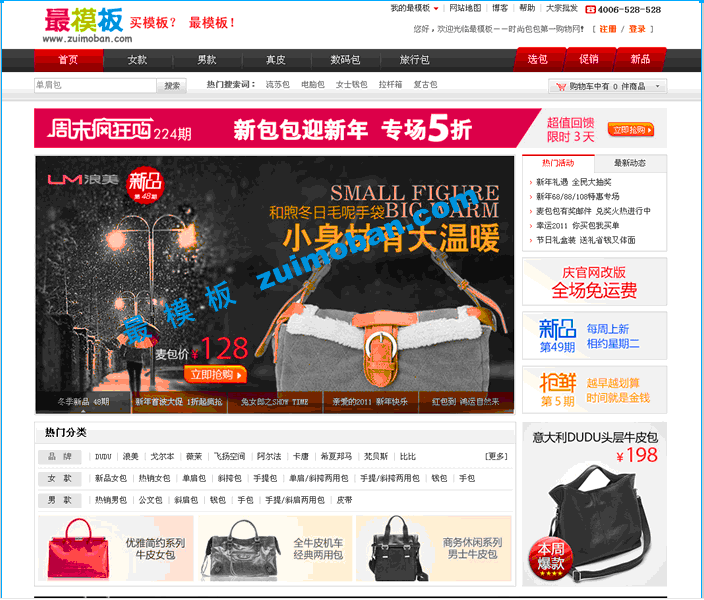
 仿2011麦包包shopex模板
人气:810
仿2011麦包包shopex模板
人气:810
-
 ecshop 商品详细页 快速订购
人气:1998
ecshop 商品详细页 快速订购
人气:1998
-
 仿2011麦包包ecshop模板
人气:1022
仿2011麦包包ecshop模板
人气:1022
-
 ecshop拉玛服饰模板程序源
人气:1070
ecshop拉玛服饰模板程序源
人气:1070
-
 shopex绿色化妆品模板
人气:609
shopex绿色化妆品模板
人气:609
-
 ecshop精仿京东商城模板2
人气:1362
ecshop精仿京东商城模板2
人气:1362
-