|
新建一个外贸网站时需要一些评论来撑下门面,后台一个个加又有些麻烦,咱还是自己动手写一个,目标是能批量导入,支持ratings.
adminhtml部分
<?xml version="1.0" encoding="UTF-8"?>
<config>
<menu>
<catalog>
<children>
<reviews_ratings>
<children>
<import translate="title" module="catalog">
<title>Import Reviews</title>
<action>adminhtml/catalog_product_review/import</action>
</import>
</children>
</reviews_ratings>
</children>
</catalog>
</menu>
</config>
入口我放在了Catalog->Reviews and Ratings下面,和现有的两个同级
后台的catalog.xml文件新加
<adminhtml_catalog_product_review_import>
<reference name="content">
<block type="adminhtml/template" name="review_import" template="review/import.phtml" />
</reference>
</adminhtml_catalog_product_review_import>
控制器部分
require_once 'Mage/Adminhtml/controllers/Catalog/Product/ReviewController.php';
class SH_Catalog_Adminhtml_Catalog_Product_ReviewController extends Mage_Adminhtml_Catalog_Product_ReviewController
{
public function exportCsvAction()
{
$fileName = 'reviews.csv';
$grid = $this->getLayout()->createBlock('adminhtml/review_grid');
$this->_prepareDownloadResponse($fileName, $grid->getCsvFile());
}
public function importAction()
{
$this->loadLayout();
$this->renderLayout();
}
public function importPostAction()
{
$filePath = Mage::getConfig()->getVarDir('review/import');
try {
$uploader = new Varien_File_Uploader('file');
$uploader->save($filePath);
if($uploader->getUploadedFileName()){
$csv = new Varien_File_Csv();
$file = $filePath.DS.$uploader->getUploadedFileName();
if(!file_exists($file) || !is_file($file)){
$this->_getSession()->addError('请上传csv格式文件');
$this->_redirect('*/*/import');
return;
}
$extension = pathinfo($file, PATHINFO_EXTENSION);
if($extension != 'csv')
{
$this->_getSession()->addError('请上传csv格式文件');
$this->_redirect('*/*/import');
return;
}
$csv->setLineLength(1024);
$data = $csv->getData($file);
array_shift($data);
foreach ($data as $line) {
$review = Mage::getModel('review/review');
$review->setEntityPkValue($line[1]);
$review->setNickname($line[2]);
$review->setTitle($line[3]);
$review->setDetail($line[4]);
$review->setEntityId(1);
$review->setStatusId(Mage_Review_Model_Review::STATUS_PENDING);
$review->setStoreId($line[0]);
$review->setStores(array($line[0]));
$review->save();
$rating = array(1=>$line[5],2=>$line[6]+5,3=>$line[7]+10);
foreach ($rating as $ratingId => $optionId) {
Mage::getModel('rating/rating')
->setRatingId($ratingId)
->setReviewId($review->getId())
->addOptionVote($optionId, $line[1]);
}
$review->aggregate();
}
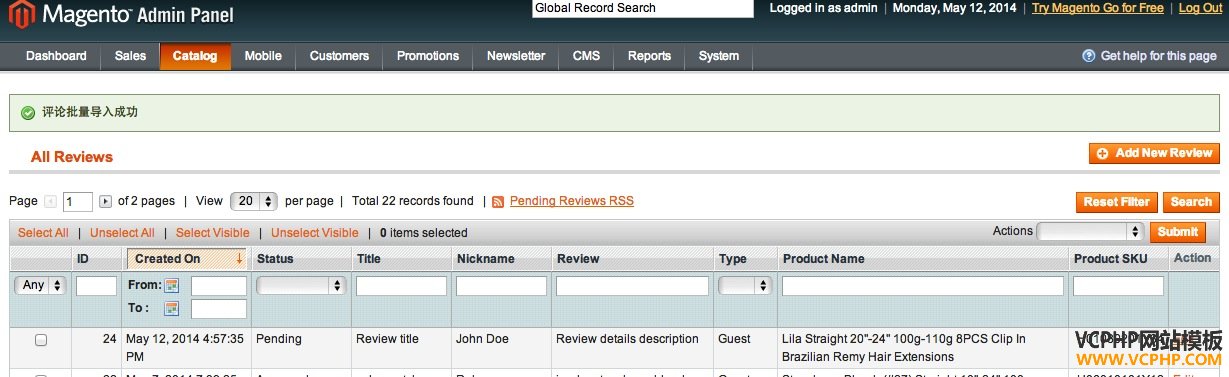
$this->_getSession()->addSuccess('评论批量导入成功');
$this->_redirect('*/*/index');
return;
}
} catch (Exception $e) {
$this->_getSession()->addException($e, 'An error occurred while saving the data.');
}
}
}
参考了下前台评论的处理流程,这里对ratings的处理我偷了点懒,为了调用rating模型的addOptionVote()方法,我通过$rating = array(1=>$line[5],2=>$line[6]+5,3=>$line[7]+10);,将上传时的值简单的转换成option id,目前看来这个关系是固定的。
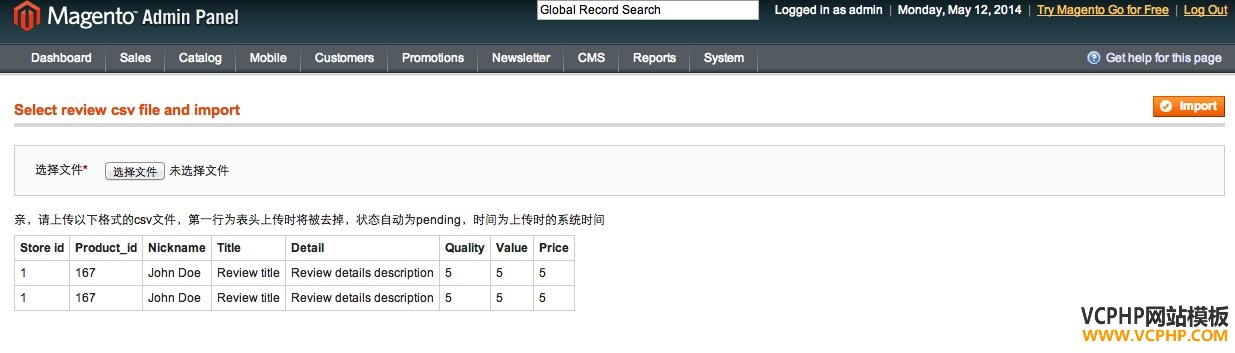
review/import.phtml文件,上传的表单页面模板,在上面catalog.xml中指定的
<div class="content-header">
<h3>Select review csv file and import</h3>
<p class="form-buttons">
<button onclick="editForm.submit()" class="scalable save" type="button">
<span>Import</span>
</button>
</p>
</div>
<div class="entry-edit">
<form id="edit_form" name="edit_form" method="post"
action="<?php echo $this->getUrl('*/*/importPost')?>"
enctype="multipart/form-data">
<div>
<input type="hidden" value="<?php echo $this->getFormKey() ?>" name="form_key">
</div>
<fieldset id="my-fieldset">
<table cellspacing="0" class="form-list">
<tr>
<td class="label" style="width: 60px;">选择文件<span class="required">*</span></td>
<td class="value"><input id="review_uploadfile" name="file" value="" title="file" type="file" class="input-file"></td>
</tr>
</table>
</fieldset>
<p>亲,请上传以下格式的csv文件,第一行为表头上传时将被去掉,状态自动为pending,时间为上传时的系统时间</p>
<style type="text/css">
th,td {
padding: 3px 5px;
}
</style>
<table border="0" cellpadding="0" cellspacing="1" bgcolor="#d6d6d6">
<tr>
<th scope="col" bgcolor="#FFFFFF">Store id</th>
<th scope="col" bgcolor="#FFFFFF">Product_id</th>
<th scope="col" bgcolor="#FFFFFF">Nickname</th>
<th scope="col" bgcolor="#FFFFFF">Title</th>
<th scope="col" bgcolor="#FFFFFF">Detail</th>
<th scope="col" bgcolor="#FFFFFF">Quality</th>
<th scope="col" bgcolor="#FFFFFF">Value</th>
<th scope="col" bgcolor="#FFFFFF">Price</th>
</tr>
<tr>
<td bgcolor="#FFFFFF">1</td>
<td bgcolor="#FFFFFF">167</td>
<td bgcolor="#FFFFFF">John Doe</td>
<td bgcolor="#FFFFFF">Review title</td>
<td bgcolor="#FFFFFF">Review details description</td>
<td bgcolor="#FFFFFF">5</td>
<td bgcolor="#FFFFFF">5</td>
<td bgcolor="#FFFFFF">5</td>
</tr>
<tr>
<td bgcolor="#FFFFFF">1</td>
<td bgcolor="#FFFFFF">167</td>
<td bgcolor="#FFFFFF">John Doe</td>
<td bgcolor="#FFFFFF">Review title</td>
<td bgcolor="#FFFFFF">Review details description</td>
<td bgcolor="#FFFFFF">5</td>
<td bgcolor="#FFFFFF">5</td>
<td bgcolor="#FFFFFF">5</td>
</tr>
</table>
</form>
</div>
<script type="text/javascript">
editForm = new varienForm('edit_form', '');
</script>
上传的csv文件如下
来上两张效果图,有没有很高端大气 |