
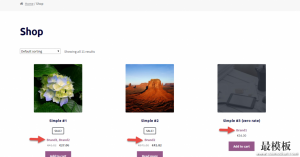
在WooCommerce中隐藏和删除添加到购物车按钮 币
Natus quia eligendi beatae, facilis, ducimus repellat. Minima ea ipsum incidunt sapiente ex fugiat quaerat culpa praesentium, eos, ut repellat quae earum!

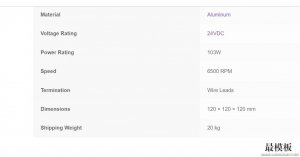
重命名WooCommerce里Weight重量改成Shipping Weight方法 币
Natus quia eligendi beatae, facilis, ducimus repellat. Minima ea ipsum incidunt sapiente ex fugiat quaerat culpa praesentium, eos, ut repellat quae earum!

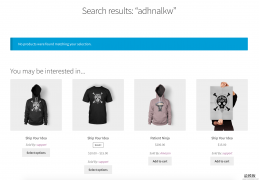
实现WooCommerce搜索不到产品推荐产品 币
Natus quia eligendi beatae, facilis, ducimus repellat. Minima ea ipsum incidunt sapiente ex fugiat quaerat culpa praesentium, eos, ut repellat quae earum!

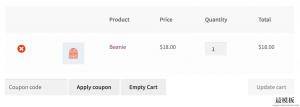
在WooCommerce中添加一个清空购物车按钮功能 币
Natus quia eligendi beatae, facilis, ducimus repellat. Minima ea ipsum incidunt sapiente ex fugiat quaerat culpa praesentium, eos, ut repellat quae earum!

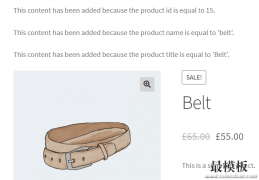
在WooCommerce中使用is_single()函数 币
Natus quia eligendi beatae, facilis, ducimus repellat. Minima ea ipsum incidunt sapiente ex fugiat quaerat culpa praesentium, eos, ut repellat quae earum!

禁用WooCommerce商品缺货变化 币
Natus quia eligendi beatae, facilis, ducimus repellat. Minima ea ipsum incidunt sapiente ex fugiat quaerat culpa praesentium, eos, ut repellat quae earum!

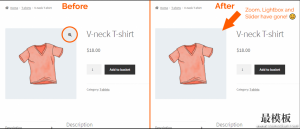
在WooCommerce单个产品图像上禁用缩放、灯箱和滑块 币
Natus quia eligendi beatae, facilis, ducimus repellat. Minima ea ipsum incidunt sapiente ex fugiat quaerat culpa praesentium, eos, ut repellat quae earum!

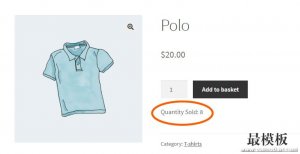
在WooCommerce产品页面上显示销售总数 币
Natus quia eligendi beatae, facilis, ducimus repellat. Minima ea ipsum incidunt sapiente ex fugiat quaerat culpa praesentium, eos, ut repellat quae earum!

隐藏WooCommerce可变价格范围并显示起价from多少 币
Natus quia eligendi beatae, facilis, ducimus repellat. Minima ea ipsum incidunt sapiente ex fugiat quaerat culpa praesentium, eos, ut repellat quae earum!

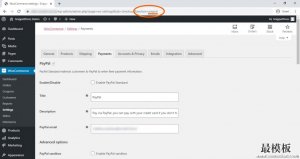
按国家地区禁用WooCommerce支付网关 币
Natus quia eligendi beatae, facilis, ducimus repellat. Minima ea ipsum incidunt sapiente ex fugiat quaerat culpa praesentium, eos, ut repellat quae earum!

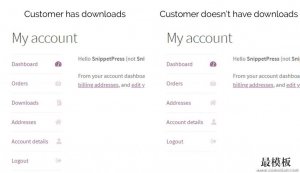
客户没有可下载的产品隐藏WooCommerce帐户上的下载 币
Natus quia eligendi beatae, facilis, ducimus repellat. Minima ea ipsum incidunt sapiente ex fugiat quaerat culpa praesentium, eos, ut repellat quae earum!

更改WooCommerce货币符号 币
Natus quia eligendi beatae, facilis, ducimus repellat. Minima ea ipsum incidunt sapiente ex fugiat quaerat culpa praesentium, eos, ut repellat quae earum!

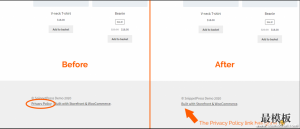
删除Storefront店面页脚中的隐私政策链接 币
Natus quia eligendi beatae, facilis, ducimus repellat. Minima ea ipsum incidunt sapiente ex fugiat quaerat culpa praesentium, eos, ut repellat quae earum!

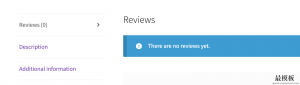
更改woocommerce产品选项卡标签顺序 币
Natus quia eligendi beatae, facilis, ducimus repellat. Minima ea ipsum incidunt sapiente ex fugiat quaerat culpa praesentium, eos, ut repellat quae earum!

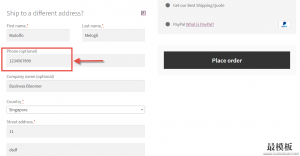
在WooCommerce结帐订单时添加送货电话 币
Natus quia eligendi beatae, facilis, ducimus repellat. Minima ea ipsum incidunt sapiente ex fugiat quaerat culpa praesentium, eos, ut repellat quae earum!

限制WooCommerce订单金额低于99付款 币
Natus quia eligendi beatae, facilis, ducimus repellat. Minima ea ipsum incidunt sapiente ex fugiat quaerat culpa praesentium, eos, ut repellat quae earum!

在WooCommerce列表页显示商品品牌 币
Natus quia eligendi beatae, facilis, ducimus repellat. Minima ea ipsum incidunt sapiente ex fugiat quaerat culpa praesentium, eos, ut repellat quae earum!

WooCommerce产品页增加关键词keywords与描述descripti 币
Natus quia eligendi beatae, facilis, ducimus repellat. Minima ea ipsum incidunt sapiente ex fugiat quaerat culpa praesentium, eos, ut repellat quae earum!

WooCommerce产品页增加OG社会化元标签 币
Natus quia eligendi beatae, facilis, ducimus repellat. Minima ea ipsum incidunt sapiente ex fugiat quaerat culpa praesentium, eos, ut repellat quae earum!

在WooCommerce添加产品视频代替图片 币
Natus quia eligendi beatae, facilis, ducimus repellat. Minima ea ipsum incidunt sapiente ex fugiat quaerat culpa praesentium, eos, ut repellat quae earum!

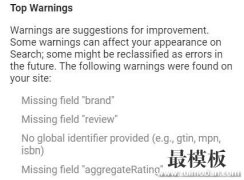
解决WooCommerce缺少brand,review,global identifier,aggrega 币
Natus quia eligendi beatae, facilis, ducimus repellat. Minima ea ipsum incidunt sapiente ex fugiat quaerat culpa praesentium, eos, ut repellat quae earum!

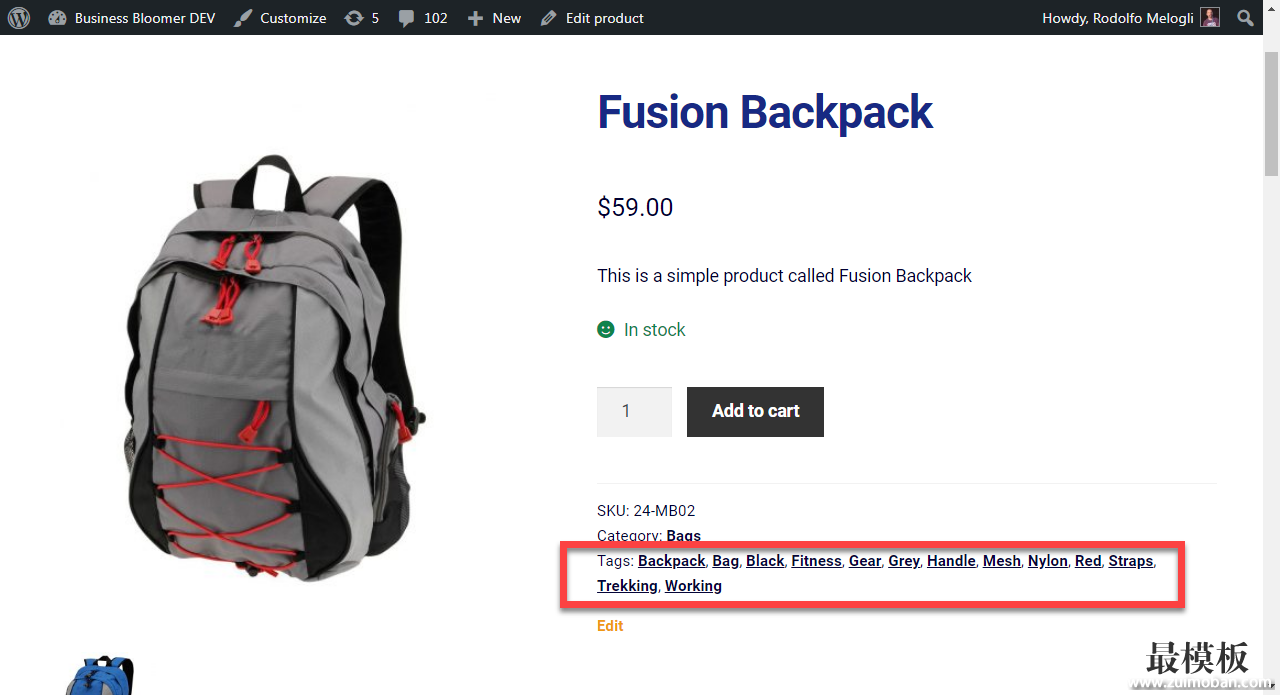
控制WooCommerce在产品页标签数量 币
Natus quia eligendi beatae, facilis, ducimus repellat. Minima ea ipsum incidunt sapiente ex fugiat quaerat culpa praesentium, eos, ut repellat quae earum!

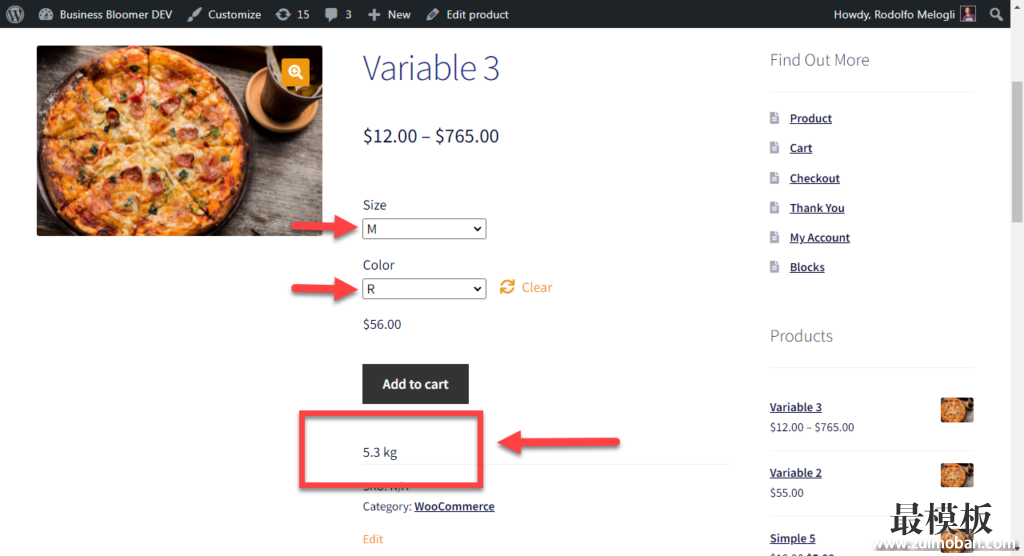
显示WooCommerce选定的变化信息如价格、重量等 币
Natus quia eligendi beatae, facilis, ducimus repellat. Minima ea ipsum incidunt sapiente ex fugiat quaerat culpa praesentium, eos, ut repellat quae earum!

如何WooCommerce产品缺货前端隐藏价格 币
Natus quia eligendi beatae, facilis, ducimus repellat. Minima ea ipsum incidunt sapiente ex fugiat quaerat culpa praesentium, eos, ut repellat quae earum!
