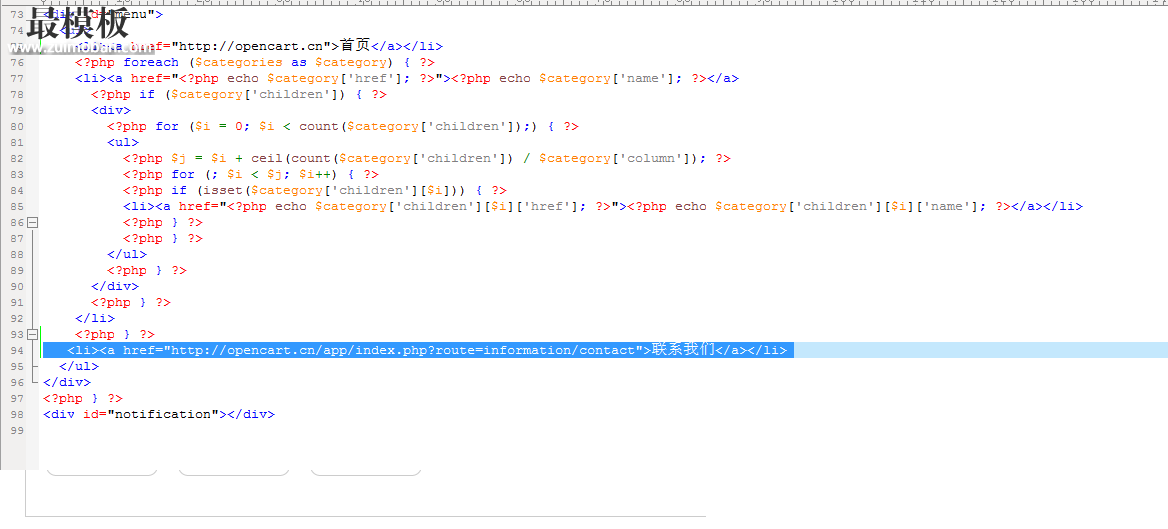
| opencart默认的黑色导航栏只显示分类目录下的一级分类,这块整个网页中最显眼的“风水宝地”怎么能让他闲置呢,因此我想到了为opencart导航栏添加自定义页面,它可以连接到任意一个网址或者opencart下的页面,比如“联系我们”“关于我们”亦或是“新闻中心”之类的。 如何在opencart导航菜单添加自定义页面 1,用ftp软件下载catalog/view/theme/default/template/common目录下的header.tpl到本地,并重命名服务器下的header.tpl为任意名称,如header.tpl.default(当做备份,如果出问题了还能还原,强烈推荐菜鸟使用此方法,多给自己留一条后路);高手也可以直接在linux下用vi编辑。 2,用记事本或notpad++打开header.tpl,在最后一个 </ul>标记前,大约在94行处添加想要在oc导航栏显示的文字和链接,格式为 <li><a href="网址">需要显示的字符</a></li>,例如 <li><a href="http://opencart.cn/app/index.php?route=information/contact">联系我们</a></li> 这样就得到了前面我们的效果图中的导航栏了~ 是不是很简单?看不明白的同学也可以参考下我的header.tpl : 就是这么简单,其实我还想新增加的导航按钮和自带的产品目录区别开来,新增加的按钮右对齐,可惜我不懂CSS,就不了了之了。谁让我是个菜鸟呢,不能尽善尽美,只能退而求其次了~(责任编辑:最模板) |
opencart添加任意页面到导航
时间:2016-01-11 15:02来源: 作者: 点击:次
opencart默认的黑色导航栏只显示分类目录下的一级分类,这块整个网页中最显眼的风水宝地怎么能让他闲置呢,因此我想到了为opencart导航栏添加自定义页面,它可以连接到任意一个网址
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- 给opencart的商品添加新栏位字段的方
opencart中,在添加商品时,栏位是固定的,有时栏位不够用,我...
- 使用swiftMailer替换Opencart内置的mai
swiftMailer是一个很强大的开源邮件库,本文以swiftsmail作为替代方...
- OpenCart批量上传插件安装及使用详细
OpenCart批量上传插件,是opencart导入/导出工具允许admin用户批量导...
- 如何安装OpenCart模板
首先,你需要下载购买Opencart的模板。 随时检查有关如何下载购...
- 添加OpenCart商品选择分类插件
OpenCart后台添加产品选择分类太复杂了,于是我这里写了一个J...
- 给opencart的商品添加新栏位字段的方
- 随机模板
-
-
 ecshop仿橡果国际2011模板
人气:684
ecshop仿橡果国际2011模板
人气:684
-
 ecshop仿天猫超市2016整站模
人气:1699
ecshop仿天猫超市2016整站模
人气:1699
-
 ecshop英文外贸工业模板
人气:474
ecshop英文外贸工业模板
人气:474
-
 ecshop嘀嗒猫零食商城模板
人气:1037
ecshop嘀嗒猫零食商城模板
人气:1037
-
 Fashion Feast时尚盛宴magent
人气:641
Fashion Feast时尚盛宴magent
人气:641
-
 免费ecshop响应式设计手机
人气:16800
免费ecshop响应式设计手机
人气:16800
-