Magento 2作为功能强大且功能丰富的电子商务平台。它提供了不错的页面加载速度,但在大量定制下可能会非常缓慢。
部分性能问题可能是一个开发不标准的自定义主题引起的(在这里重声下,magento有两大主题模板市场,一个$89,一个$179,作为技术的我深知两大模板的优劣,总之不要图一时便宜)。一方面,默认的Luma和Blank主题相当快。另一方面,一些定制的主题很慢,可能会让你的网上商店成为一个噩梦。
我将分享一些技巧来优化Magento2主题模板让他更快。这些小技巧都是经过实践验证的,他们真的很有用。我已经在各个项目中使用它们,以使Magento 2网站有一个不错的页面加载时间速度。
加快Magento 2主题模板的7个技巧
- 切勿在循环中加载Magento模型。
- 缩小HTML。
- 切勿使用JS捆绑。
- 合并和缩小CSS / JS。
- 避免CSS / JS框架。
- 优化图像。
- 尽量减少第三方扩展的数量。
1.永远不要将Magento模型加载到循环中
这事儿常常发生。我经常看到这样的PHP代码:
foreach($ productCollection as $ product){
$ _product = $ productModelFactory-> create() - > load($ product-> getId())
...。
您可能会在Magento 2迭代集合的各种list.phtml模板中看到该结构。
我会解释为什么这对性能不好。Magento 2模型负载很重,需要太多时间。再加上集合不断的循环可能会显著减慢站点的速度。
另外,不需要加载模型,因为一个集合已经具有可能需要的所有数据。所以你最好检查一下你的主题模板文件和重构代码部分是否包含模型循环。
如何找出要检查的主题模板?使用Magento 2分析器 - 它将显示最慢的代码块。要启用Magento 2分析器,只需将以下代码添加到index.php和pub/index.php:
$ _SERVER ['MAGE_PROFILER'] = 1;
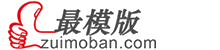
重新加载网站页面,您将在底部看到配置文件跟踪:

研究跟踪,你会看到哪些模板花费时间最多。
2.缩小HTML
如果可以缩小页面大小,可以使主题更快。其中一种方法是缩小HTML。
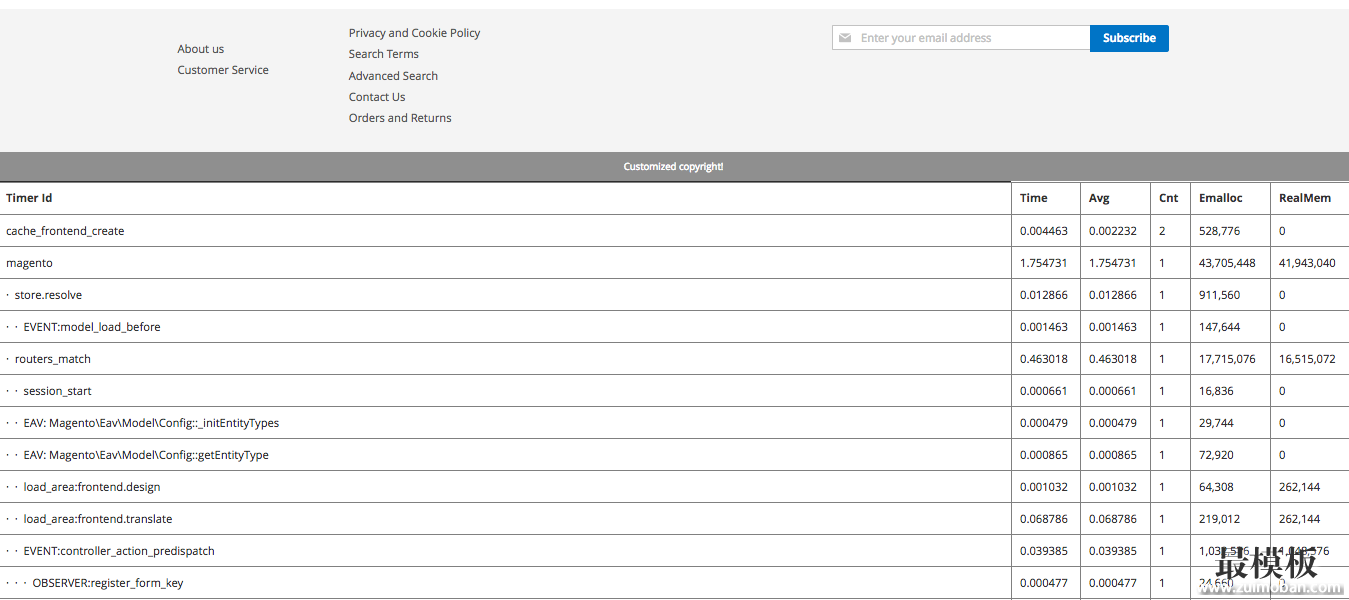
Magento 2支持开箱即用页面缩小。您可以转至Stores > Configuration > Advanced > Developer > Template Settings > Minify HTML并将其打开(在Magento 2.2+上,此设置仅在开发人员模式下可见):

有一点要记住 - 这种配置更改仅适用于生产和默认模式。
你可能会问 - 这些模式是什么?Magento 2有三种运行模式:default(默认模式), developer(开发者模式) 和 production(生产模式)。生产模式是最快的,它用于为上线网站提供动力。另一方面,为了调整和更改商店,您可能需要打开开发人员模式。
要了解网站的模式,可以在Magento根文件夹中运行此SSH命令:
php bin/magento deploy:mode:show
要切换到生产模式,请运行:
php bin/magento deploy:mode:set production
HTML缩小可以缩小到高达原始页面大小的50%,因此您可以尝试一下。
3.永远不要使用JS捆绑
JS捆绑是Magento 2的一个特殊功能,它将JS文件分组在一起,以减少Web浏览器加载页面所需的HTTP请求数量。在HTTP1下可以使网站更快,但它对于HTTP2是没有用的。
由于其他原因,JS捆绑也没用。发生的情况是,这个庞大的捆绑JavaScript文件 大小为5-12Mb,显着降低了商店的速度(尤其是在网络较慢的情况下)。
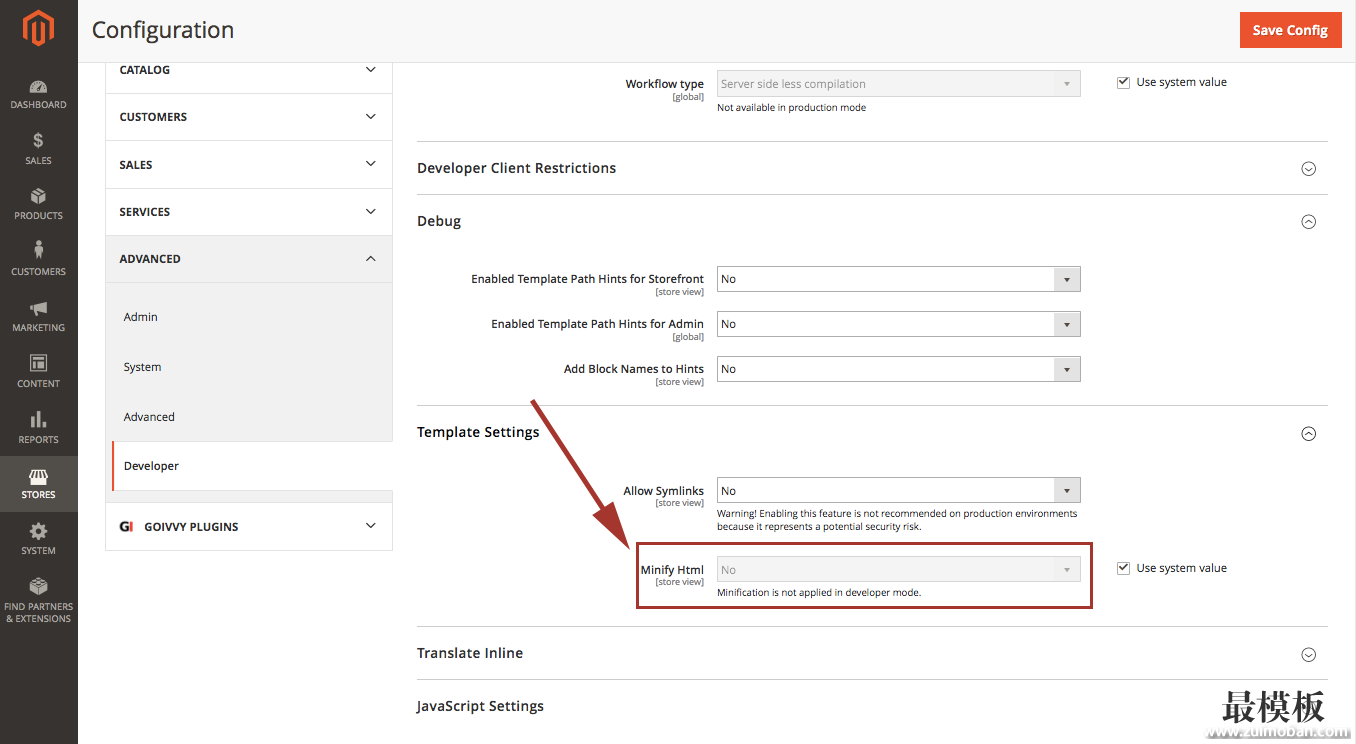
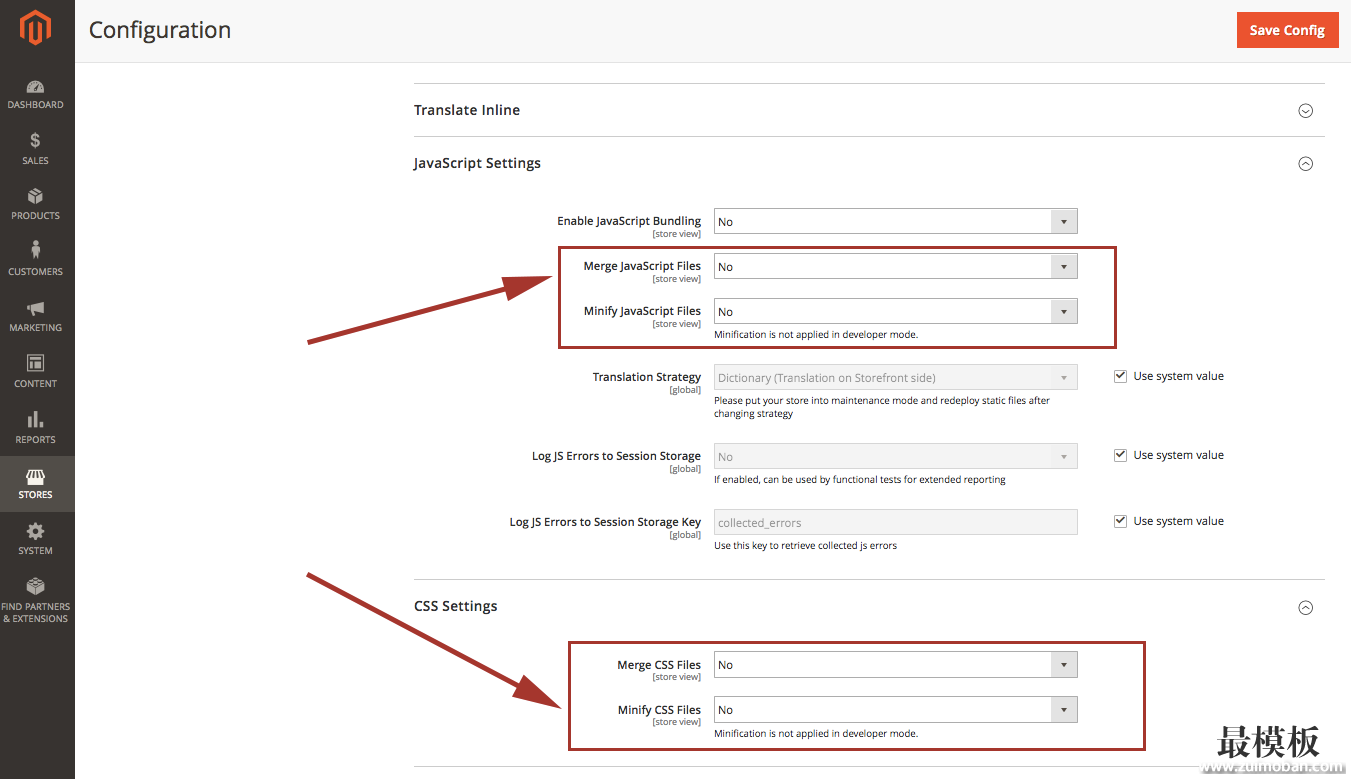
所以去Stores > Configuration > Advanced > Developer > Javascript Settings并且设置启用JS捆绑为NO:

我建议使用HTTP / 2的强大功能,而不是JS捆绑。HTTP协议的新版本设计时考虑到了性能,并且可以真正加速任何站点,包括Magento。
另一个解决方法是使用CDN(内容分发网络)。用它来加载静态文件比服务器加载的时间快了很多,而且它具有动态图像优化功能和各种缓存选项。
4.合并和缩小CSS和JS文件
Magento 2具有缩小CSS和JavaScript的内置功能。这对性能有好处,因为它可以减少页面负载。
要设置缩小和合并,请转至后端菜单Stores > Configuration > Advanced > Developer > CSS and Javascript settings:

请注意,JS / CSS minification仅适用于生产和默认运行模式。
5.避免第三方CSS/JS框架
我建议在构建Magento 2主题时避免使用任何外部前端库(除了那些最初与M2一起提供的库)。第三方框架可能使网站变慢。
与Magento 2一起提供的jquery应该足以满足任何javascript需求。
6.优化图像
电子商务网站往往有很多图像。保持它们的优化和尽可能小的尺寸是非常重要的。
我会在这里强调3种方式来照顾您的目录图片:
- CDN(内容分发网络) - 几乎所有这样的网站都具有某种图像优化功能。如果您的预算允许,您可以试一试。
- Google PageSpeed Module - 此服务器扩展(由Google开发)可以压缩图像并自动执行其他速度优化。您可能需要系统管理员帮助进行正确设置和配置。
- 各种在线工具 - 如果您没有那么多的图片,您可以逐个手动优化它们。有不少在线工具可以压缩图片。
7.保持第三方扩展的数量最少
根据我的经验,如果有一个缓慢的Magento网站,在大多数情况下,有很多自定义插件。市场上的一些第三方扩展可能会显著影响性能。
自定义模块的问题在于,它们通常是在没有速度基准的情况下编写的。编码质量差是我建议将第三方扩展数量保持在最低限度的首要原因。
如果你已经安装了一堆插件,那么该做一个审查了。逐个禁用它们并测量页面加载时间。如果扩展在第一个字节(TTFB)中超过100毫秒的时间,则可能需要联系其供应商并寻求补丁。
如何找到安装的模块列表?在Magento根文件夹中运行这个SSH命令:
php bin/magento module:status
忽略以Magento_开头的模块- 这些是核心扩展。
要禁用扩展,您可以简单地从app/code中删除它的文件夹并运行:
php bin/magento setup:upgrade
总结
Magento 2自定义主题可能会很慢,但有一些方法可以使其更快速:
- 注意第一个字节的时间,并尝试使用分析器来降低它。
- 保持页面大小最小并始终压缩图像。
- 检查主题模板并纠正不良的PHP代码块。
- 缩小HTML,CSS,JS。
- 不要使用JS捆绑 - 它有害无益。